今天會帶大家認識常用的UI元件,科普一下什麼是UI元件呢?
UI(User Interface)中文稱為使用者介面,簡單來說就是使用者在手機上看到的畫面。而UI元件就是畫面上的文字、選單、按鈕、圖片等等所有一切可以組成畫面的東西
先推薦一個神人設計師,幾乎把所有元件都設計出來,如果在iphone裡看到不知道的元件可以進來這裡找找,也可以先進來多認識有什麼元件可以使用。
UIKit官方文件是最詳細的資源,如果有心想要學的扎實,有遇到問題都在這找資源。
今天會簡單介紹最常用也最常看到的元件

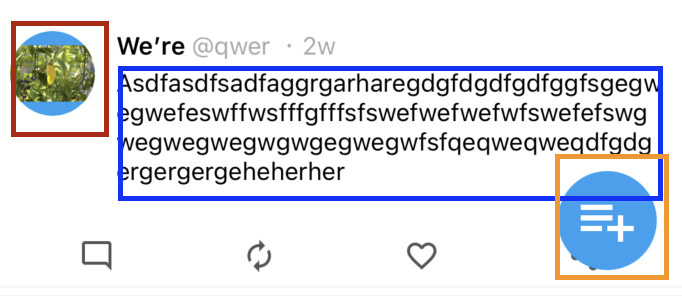
常用在顯示文字,簡單來說顯示畫面上的文字幾乎都是UILabel,上圖中的藍色框框就是UILabel
按鈕,用於給使用者點擊觸發事件,進行互動,上圖畫面中橘色框框就是按鈕
用於顯示圖片,上圖中紅色框框就是UIImageView
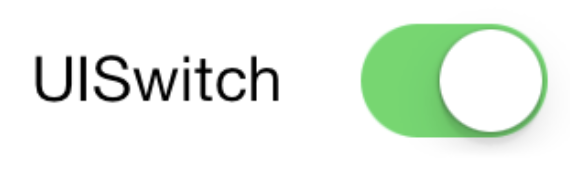
簡單來說就是開關,跟電燈開關一樣的概念
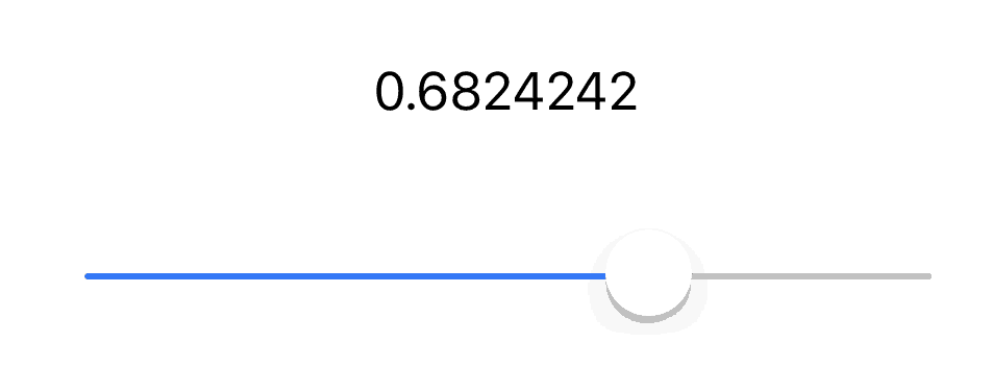
滑桿,可以設定最大值最小值對白色圓球進行滑動
輸入框,可以讓使用者輸入文字
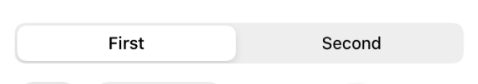
常用來做功能或分類的切換,只少要兩個選項,沒有上限
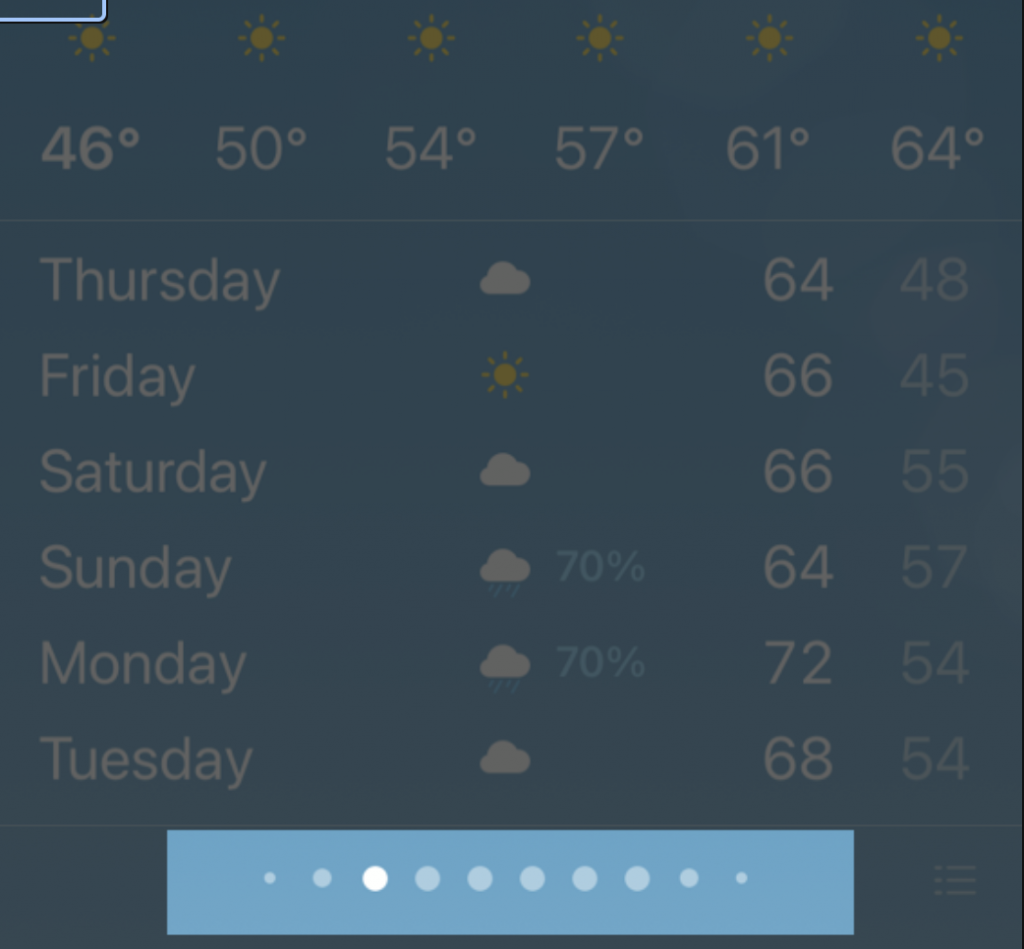
用小圓點來顯示有幾個分頁,還有目前顯示的分頁
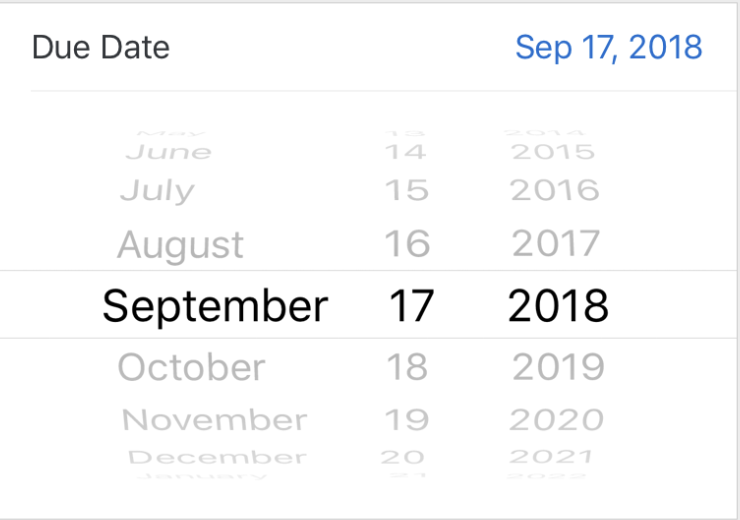
讓使用者選擇日期,非常好用
今天教的只是冰山一角,但對於初學的你來說已經可以做出非常多有趣的功能,再加上之後會介紹的UITableView,UICollectionView等列表,基本上就可以做出完整的App了。
